앞서 진행한 초기설정에 이어서 몇가지 더 해야하는데
vue-cli 프로젝트는 사용하지 않을 군더더기가 많아 정리해야하고
테스트 설정을 하려고 한다.
테스트 스크립트 추가하기

앞서 cli프로젝트 설치할때 선택한 것처럼
e2e, 단위테스트 폴더가 프로젝트 내에 포함되어있다.
우선
package.json의 scripts 부분에 test 명령어를 추가해서 단위테스트, E2E테스트 실행을 넣는다.

, "test": "npm run test:unit&&npm run test:e2e"
프로젝트 정리하기
1.App.vue 파일 기본 코드 상태로 변경

App.vue 파일이다.
2. 필요없는 컴포넌트 삭제

About.vue
HelloWorld.vue
Home.vue
파일 삭제

삭제하고 나면 참조되고 있는 부분에서도 삭제를 해준다.
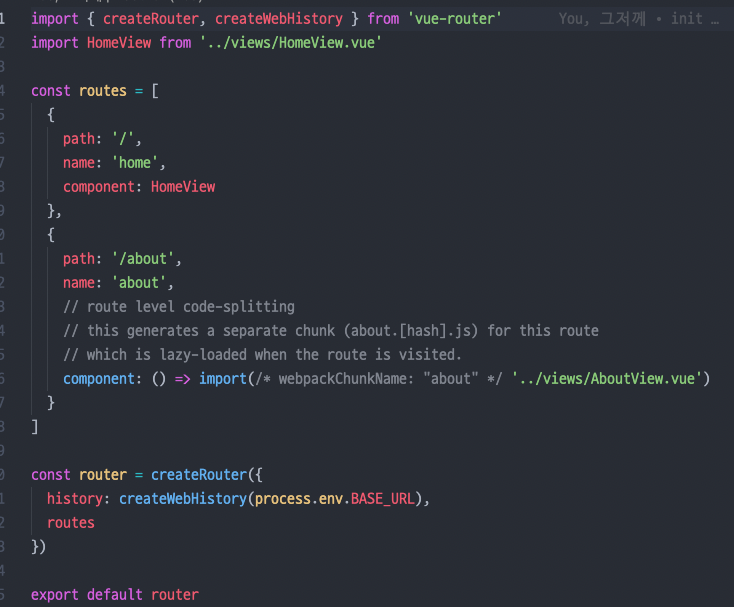
/router/index.js다.

참조되고 있는 부분을 지워주지 않으면 에러가 발생한다.

변경된 /router/index.js
이어서
'개발일지 > spring' 카테고리의 다른 글
| SpringBoot 스프링부트 yml jpa 설정 show_sql, format_sql, use_sql_comments, physical-strategy (0) | 2023.06.01 |
|---|---|
| SpringBoot 스프링부트 프로파일 설정하기/ Junit 테스트 시 스프링 프로파일 (0) | 2023.05.25 |
| vue.js의 vue-cli 설치해서 프론트엔드 프로젝트 초기 설정/ 개발 서버 접속 (0) | 2023.05.10 |
| 스프링 이니셜라이저로 프로젝트 생성 (0) | 2023.05.09 |
| 스프링5 vuejs 웹 애플리케이션 개발환경 세팅하기 (0) | 2023.05.05 |



